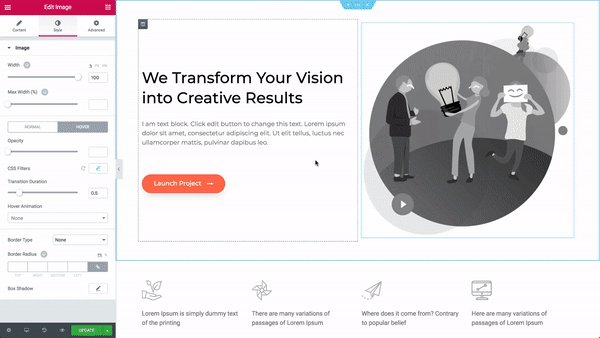
De nombreux widgets Elementor offrent la possibilité de modifier les paramètres de couleur et de typographie du texte. Ces options de conception se trouvent dans l’ onglet Style des widgets .
STYLE
Couleur du texte : choisissez la couleur de votre texte
Sous Paramètres du widget > Style , cliquez sur l’  icône pour accéder aux paramètres de typographie.
icône pour accéder aux paramètres de typographie.
TYPOGRAPHIE
- Famille – Choisissez votre famille de polices
- Taille – Choisissez une taille pour votre police
- Poids – Choisissez le poids de la police
- Transformer – Choisissez les propriétés de transformation de la police
- Style – Choisissez entre Normal, Italique et Oblique
- Décoration – Choisissez le texte Décoration
- Line-Height – Utilisez le curseur pour définir votre hauteur de ligne
- Espacement des lettres – Utilisez le curseur pour définir l’espacement des lettres
Avec Elementor Pro , vous pouvez ajouter des attributs personnalisés à l’encapsuleur de chaque section , colonne ou widget . Cela permet d’ajouter des attributs data- *, des attributs ARIA (accessibilité) et des valeurs, un en-tête, un pied de page, une barre latérale, rel = * et d’autres attributs qui peuvent être trouvés ici: https://www.tutorialspoint.com/html5/html5_attributes .htm
AJOUTER DES ATTRIBUTS PERSONNALISÉS À DES SECTIONS, DES COLONNES OU DES WIDGETS
- Cliquez avec le bouton droit sur le bouton d’édition de l’élément et cliquez sur Modifier la section pour ouvrir le panneau des paramètres de la section. De même, si vous modifiez un widget, un clic droit affichera l’option Modifier le widget et la modification d’une colonne affichera Modifier la colonne.
- Allez dans Avancé> Attributs personnalisés
- Ajoutez votre code pour l’élément à l’éditeur, en utilisant la clé de format | valeur . Par exemple, pour ajouter role = « presentation » au HTML de l’élément, entrez role | presentation ici.
Conseil : définissez des attributs personnalisés pour l’élément wrapper, avec chaque attribut sur une ligne distincte. Séparez la clé d’attribut de la valeur à l’aide du | personnage.
L’effet de défilement vertical est un effet de parallaxe classique. Le défilement vertical fait déplacer l’élément à une vitesse différente de celle de la page lors du défilement, dans la direction et la vitesse de votre choix.
AVANCÉ OU STYLE> ARRIÈRE-PLAN
EFFETS DE MOUVEMENT
- Effets de défilement : faites glisser sur ON
- Défilement vertical : cliquez sur l’icône de modification du crayon
Direction : choisissez la
vitesse vers le haut ou vers le bas : définissez la vitesse de déplacement du défilement vertical de 0 à 10
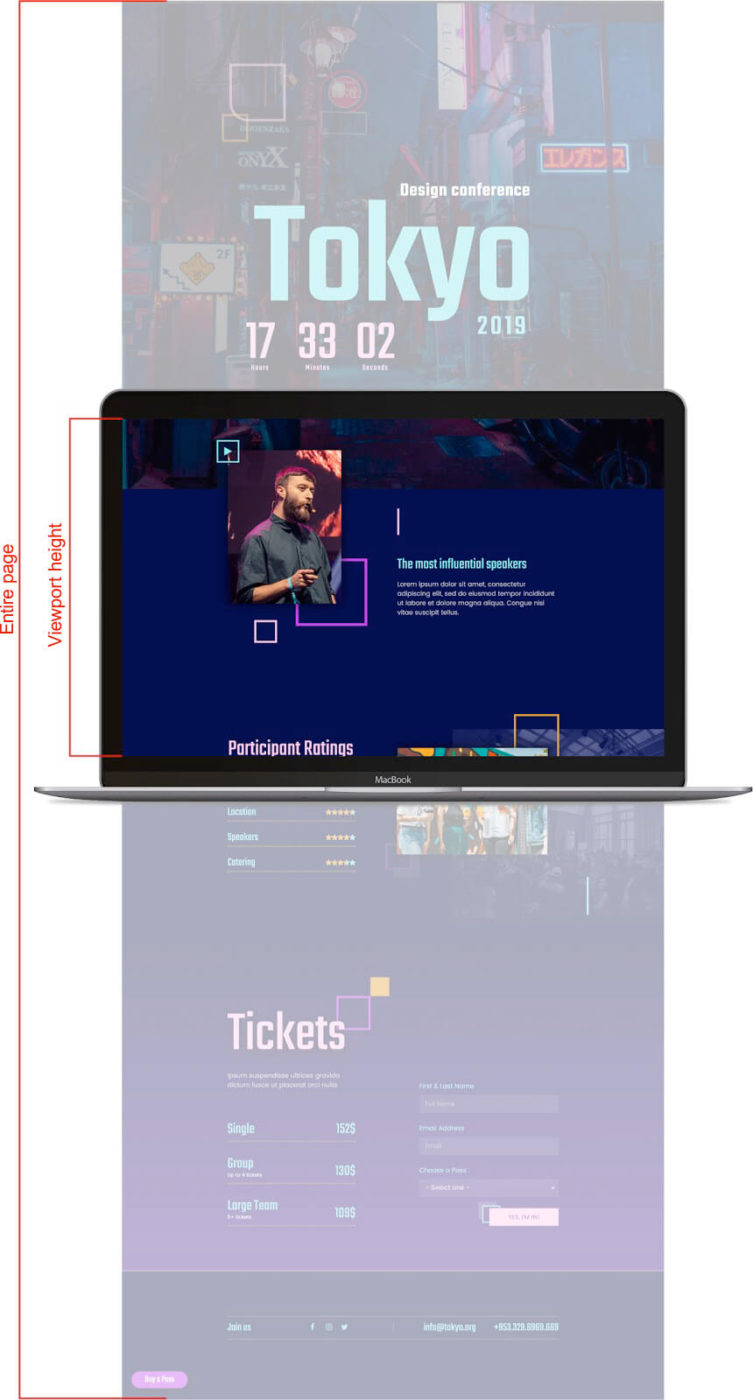
Fenêtre : déterminez quand commencer le mouvement, en fonction de la hauteur de la fenêtre (la taille visible de l’écran de l’appareil). Par exemple, si la valeur de la fenêtre est définie entre 50 et 100, le mouvement ne démarre qu’après avoir fait défiler la moitié de la hauteur de la fenêtre. - Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière
Remarque : La valeur de la fenêtre est calculée en fonction de la hauteur de la fenêtre (c’est-à-dire de la taille visible de l’écran) et non de la hauteur de la page entière. Cela est vrai dans toutes les situations, sauf pour les éléments à position fixe. Voir l’image ci-dessous:

Les paramètres de style du thème sont des paramètres généraux qui vous permettent de définir des options de style par défaut pour divers éléments, tels que les arrière – plans , les en- têtes , les boutons , les images et les champs de formulaire . Ces paramètres remplacent les paramètres de style du thème et prennent leur place, vous permettant d’utiliser Elementor pour définir des styles pour les éléments non créés par Elementor. Par défaut, cela n’appliquera les styles qu’aux éléments non-Elementor, par exemple, les champs de paiement WooCommerce, les étiquettes du formulaire de contact 7, les en-têtes tiers et bien plus encore . Si vous préférez, vous pouvez forcer ces paramètres de style de thème à s’appliquer également aux éléments créés par Elementor.
Remarque: les utilisateurs d’Elementor Pro peuvent également définir un CSS personnalisé global qui vous permet d’appliquer des règles CSS personnalisées à l’ensemble de votre site.
POUR APPLIQUER DES STYLES DE THÈME À DES ÉLÉMENTS ELEMENTOR:
Pour que les paramètres de style de thème s’appliquent également à la plupart des éléments et widgets d’Elementor, vous devrez désactiver les couleurs et les polices par défaut d’Elementor.
- Désactivez les couleurs par défaut et les polices par défaut en accédant à Elementor> Paramètres et en cochant les cases à côté de Désactiver les couleurs par défaut et Désactiver les polices par défaut .

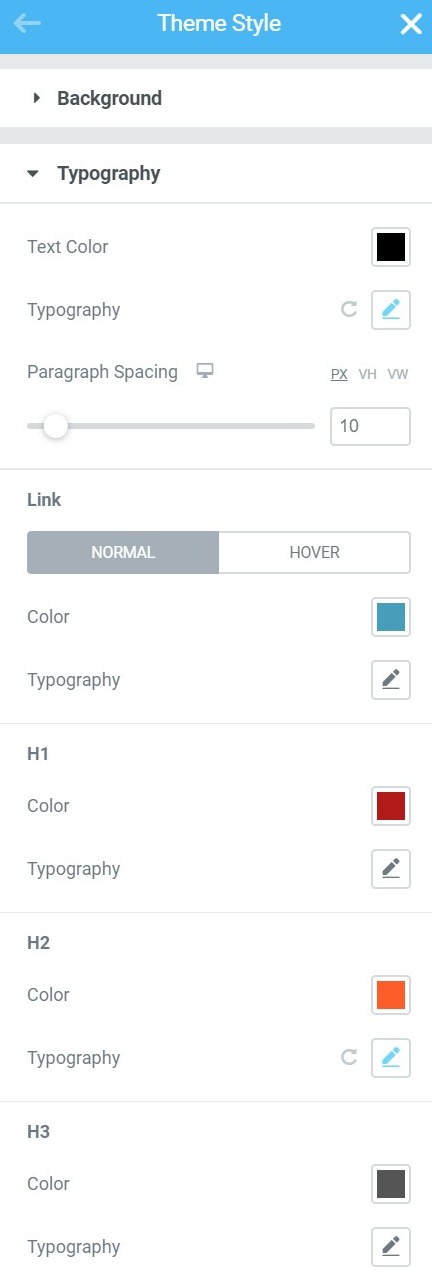
COMMENT DÉFINIR LES STYLES DE THÈME
Cliquez sur le menu Hamburger ![]() dans le coin supérieur gauche de n’importe quelle page ou panneau de widgets de publication pour accéder aux paramètres de style de thème .
dans le coin supérieur gauche de n’importe quelle page ou panneau de widgets de publication pour accéder aux paramètres de style de thème .

CONTEXTE
TYPE D’ARRIÈRE-PLAN
CLASSIQUE
Couleur : choisissez la couleur de l’arrière-plan
Image : choisissez une image dans la médiathèque
PENTE
Couleur : choisissez la première couleur du dégradé
Emplacement : définissez l’emplacement de la première couleur. Cela affectera la propagation
Deuxième couleur : choisissez la deuxième couleur de dégradé
Emplacement : définissez l’emplacement de la deuxième couleur. Cela affectera la propagation
Type : choisissez entre un dégradé linéaire ou radial
Angle : définir l’angle du dégradé
TYPOGRAPHIE
Couleur du texte : choisissez la couleur du texte par défaut
Typographie : modifiez les options de typographie du texte par défaut
Espacement des paragraphes : définissez la quantité d’espacement par défaut après un paragraphe (marge en bas)
LIEN
NORMAL | FLOTTER
Couleur : choisissez la couleur par défaut des liens pour les états normal et survolé
Typographie : modifiez la typographie par défaut des liens pour les états normal et survolé
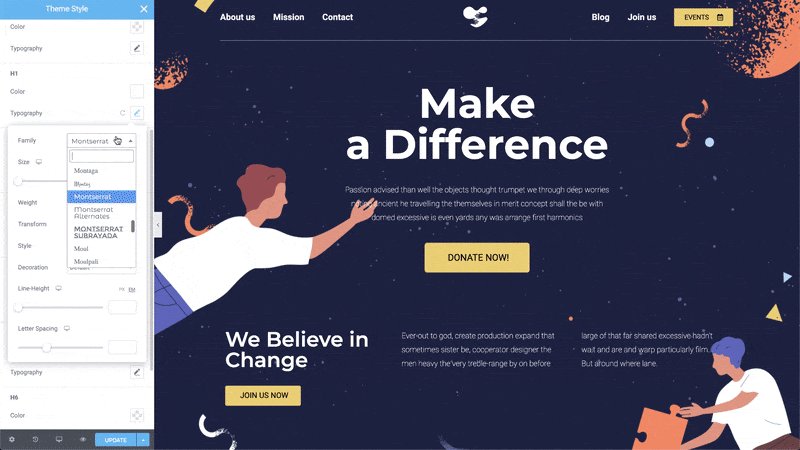
H1-H6
Couleur : choisissez la couleur par défaut pour chaque titre (H1, H2, H3, H4, H5 et H6)
Typographie : définissez les options de typographie par défaut pour chaque titre (H1, H2, H3, H4, H5 et H6)
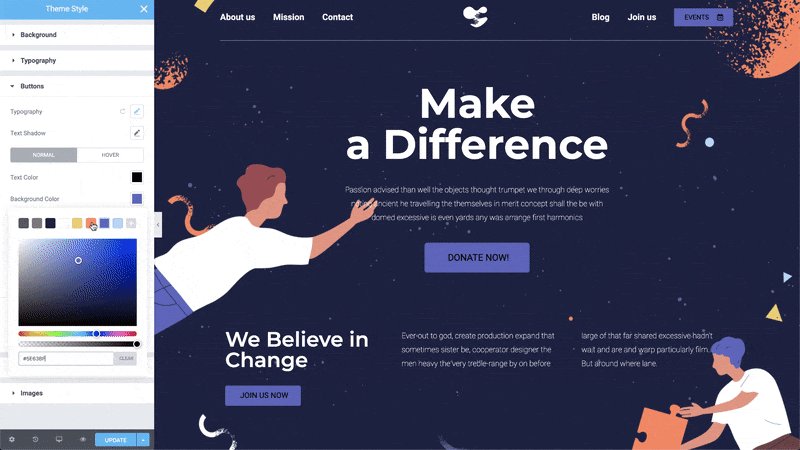
BOUTONS
Typographie : modifiez la typographie par défaut des boutons
Ombre du texte : définissez l’ombre du texte par défaut pour les boutons
NORMAL | FLOTTER
Couleur du texte : choisissez la couleur par défaut du texte du bouton
Couleur d’arrière-plan : choisissez la couleur d’arrière-plan par défaut des boutons
Type de bordure : définissez le type de bordure par défaut pour les boutons (Aucun, solide, double, pointillé, pointillé, rainure)
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les boutons
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des boutons
Remplissage : modifier les paramètres de remplissage par défaut des boutons
CHAMPS DE FORMULAIRE
ÉTIQUETTE
Couleur : choisissez la couleur de texte par défaut pour les étiquettes de champ
Typographie : définir les options de typographie par défaut pour les étiquettes de champ
CHAMP
Typographie : définir les options de typographie par défaut pour le texte du champ de saisie
NORMAL | CONCENTRER
Couleur du texte : choisissez la couleur du texte par défaut pour le texte du champ de saisie
Couleur d’arrière-plan : choisissez la couleur d’arrière-plan par défaut pour les champs de saisie
Type de bordure : définissez le type de bordure par défaut pour les champs de saisie (Aucun, solide, double, pointillé, pointillé, rainure)
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des champs de saisie
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les champs de saisie
Durée de la transition (ms) (mise au point uniquement) : définissez la durée par défaut, en millisecondes, pendant laquelle la transition de mise au point doit avoir lieu.
Remplissage : définissez les options de remplissage par défaut pour les champs de saisie
IMAGES
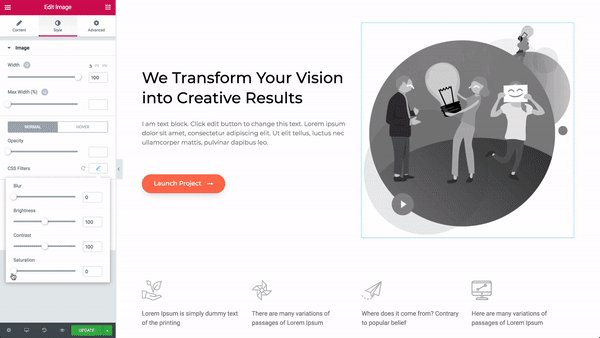
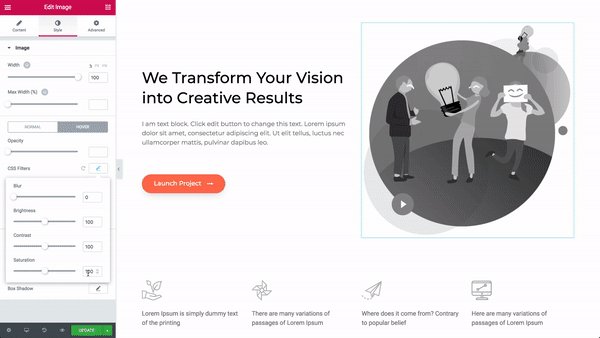
NORMAL | FLOTTER
Type de bordure : définissez le type de bordure par défaut pour les images (aucune, solide, double, pointillé, pointillé, rainure) dans les modes Normal et Survol
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des images dans les modes Normal et Survol
Opacité : définissez le niveau d’opacité par défaut des images dans les modes Normal et Survol
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les images dans les modes Normal et Survol
Filtres CSS : définissez les filtres CSS par défaut: Flou, Luminosité, Contraste et Saturation pour les images en modes Normal et Survol
Durée de la transition (ms) (Survol uniquement) : définissez la durée par défaut, en millisecondes, pendant laquelle la transition de survol a lieu.
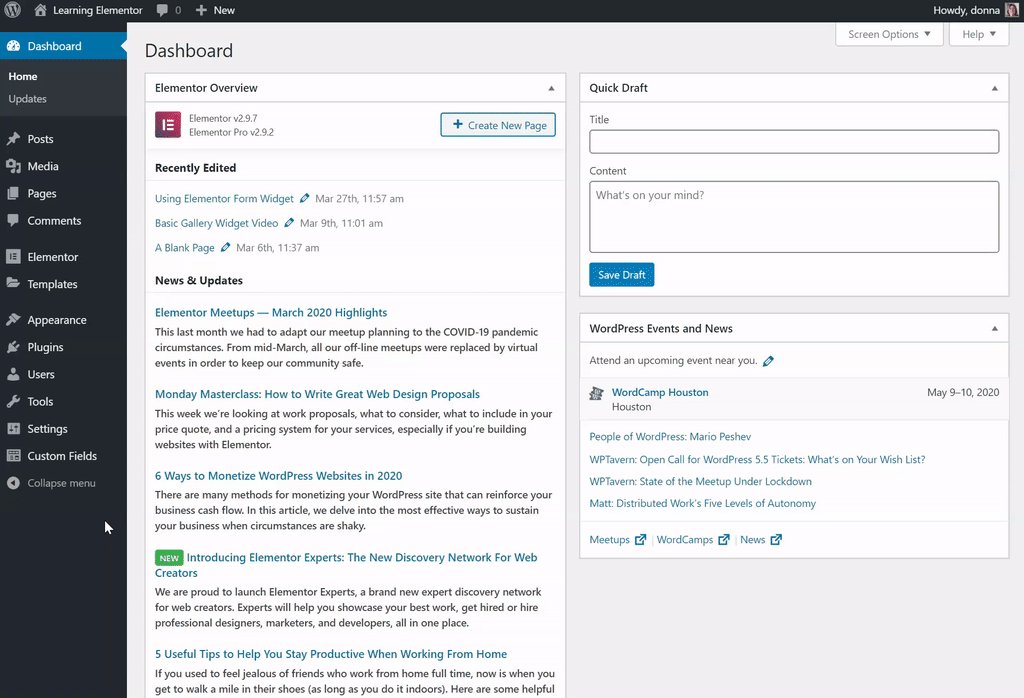
ANNULER / REFAIRE ET BROUILLON / PUBLIER
Tout comme toute autre édition Elementor que vous pourriez faire, le style de thème fonctionne avec les contrôles Révisions et Historique , de sorte que vous pouvez annuler / rétablir les modifications, et pouvez toujours revenir à une version antérieure de votre conception de style de thème .
Le style du thème fonctionne également avec les modes Brouillon et Publier , vous pouvez donc tester les modifications et les enregistrer dans le brouillon, sans qu’elles n’affectent votre site en ligne. Votre site en ligne ne recevra les modifications appliquées que lorsque vous cliquerez sur le bouton Publier du style de thème .
ÉLÉMENTS HTML CONCERNÉS
Remarque : certains éléments ne seront pas affectés car Elementor ne permet pas de les modifier (par exemple, fieldset, input [type = ”reset”] et plus)
COULEUR DE L’ARRIÈRE PLAN:
<body>
BOUTONS:
- bouton
- entrée [type = « bouton »]
- input [type = « submit »]
- .elementor-button
- Espacement des paragraphes:
- <p>
LIENS:
- <a>
TITRES:
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
FORME:
- étiquette
- input: not ([type = « button »]): not ([type = « submit »])
- textarea
- .elementor-field-textual
IMAGES:
- <img>
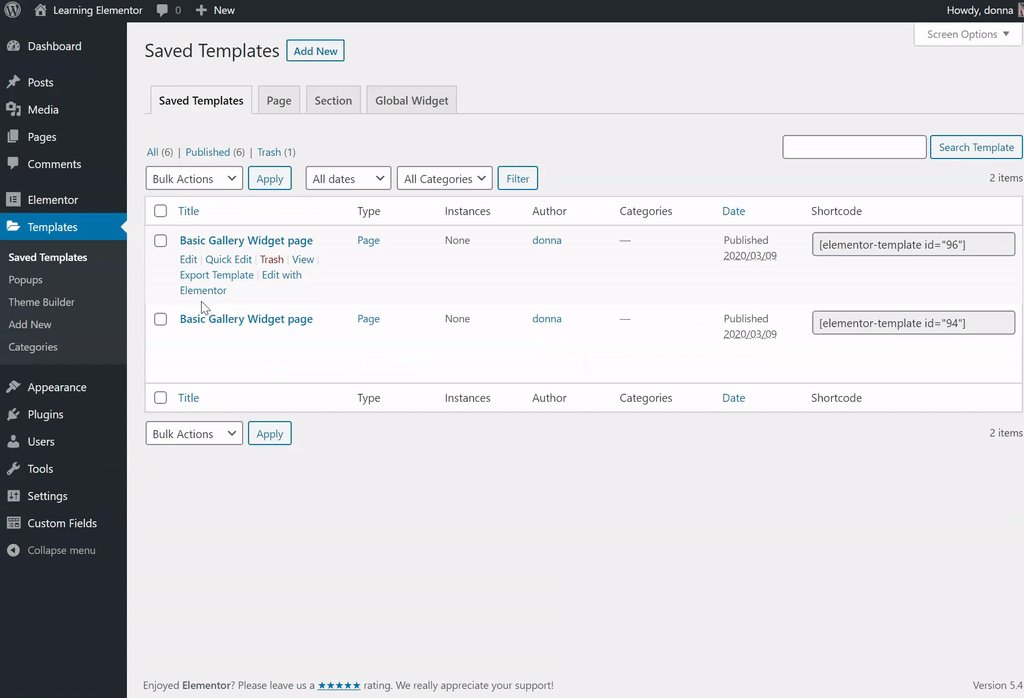
POURQUOI TOUS MES STYLES DE THÈME ONT-ILS DISPARU?
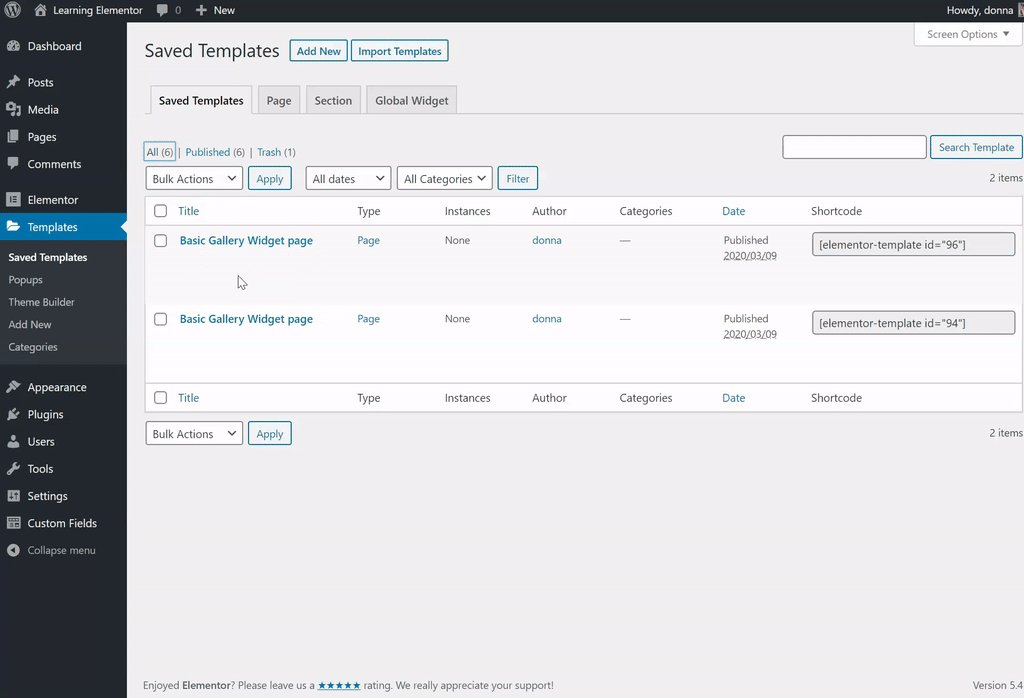
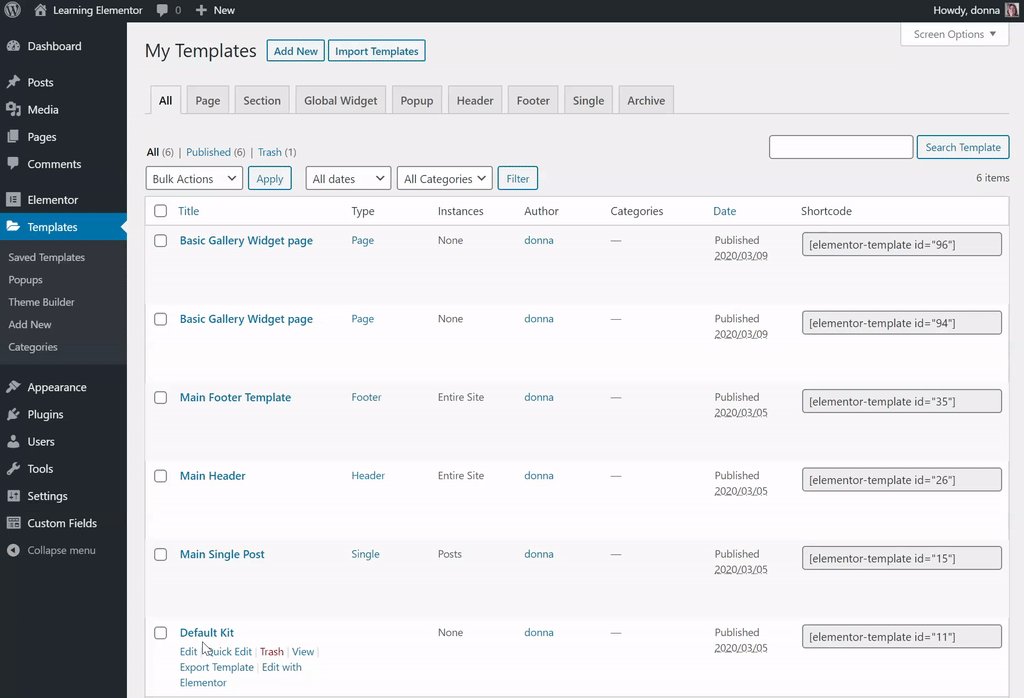
Cela se produit lorsque le kit par défaut est supprimé. Si vous allez dans Modèles> Modèles enregistrés , puis sélectionnez pour afficher Tous les modèles, vous verrez un nouveau modèle répertorié ici, appelé Kit par défaut . Les styles de thème sont stockés dans ce modèle enregistré. Le modèle de kit par défaut, s’il est supprimé, se recréera automatiquement, mais sa suppression supprimera tous les paramètres stockés dans les styles de thème, donc ne supprimez ce modèle que si votre objectif est de réinitialiser complètement vos styles de thème.

ÉDITION MOBILE
COMMENT RÉGLER LES PARAMÈTRES POUR MOBILE, TABLETTE ET ORDINATEUR DE BUREAU
De nombreuses fonctionnalités modifiables ont des paramètres Mobile , Tablette et Bureau . Les utilisations les plus courantes incluent: la taille du texte, la marge et le remplissage des éléments, etc.
- Recherchez l’icône de la fenêtre à
 côté de l’élément individuel que vous souhaitez contrôler.
côté de l’élément individuel que vous souhaitez contrôler. - Cliquez sur l’icône du périphérique spécifique pour lequel vous souhaitez modifier ses paramètres.

CONTRÔLE DES IMAGES D’ARRIÈRE-PLAN ET DES BORDURES RÉACTIVES
Les images d’arrière-plan dans Elementor sont automatiquement adaptées à l’appareil, mais vous avez également le contrôle sur plus d’options pour chaque appareil.
- Image d’arrière-plan : vous pouvez choisir une image d’arrière-plan différente pour chaque appareil si nécessaire, qu’il s’agisse d’une version adaptée à la taille de la même image ou d’une image complètement différente.
- Options d’affichage de l’image d’arrière-plan : vous pouvez sélectionner une position d’image, une pièce jointe, une répétition et une taille différentes pour chaque appareil. De cette façon, vous avez plus de contrôle sur la zone de l’image affichée sur différentes tailles de périphérique.
VISIBILITÉ
Vous pouvez choisir d’ afficher / masquer une section en fonction de l’appareil.
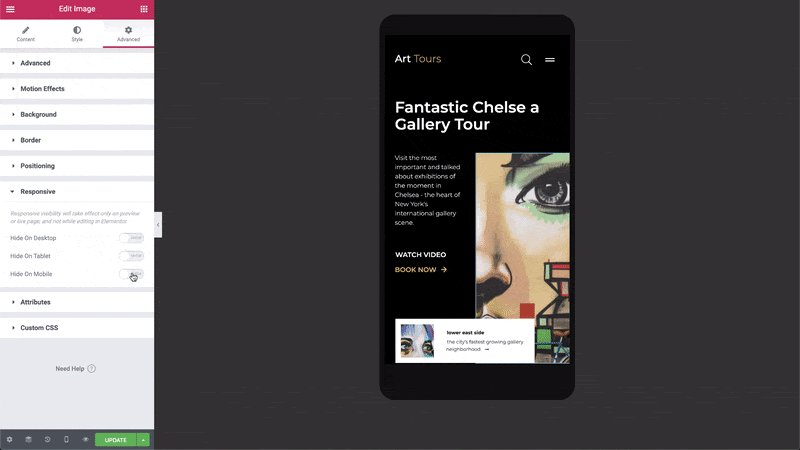
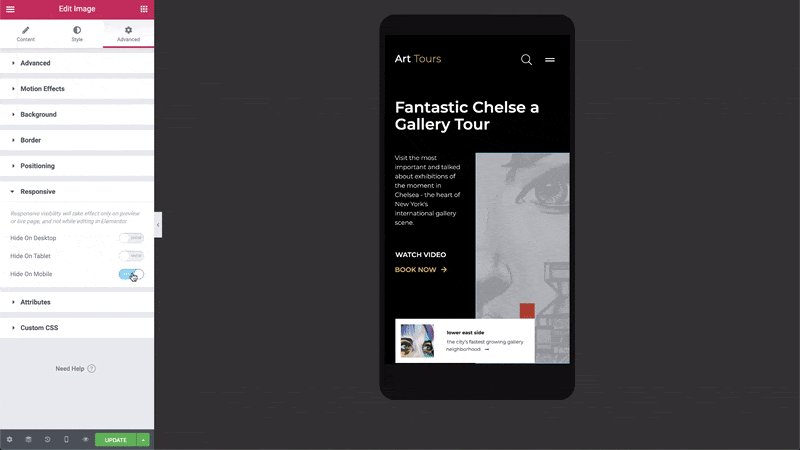
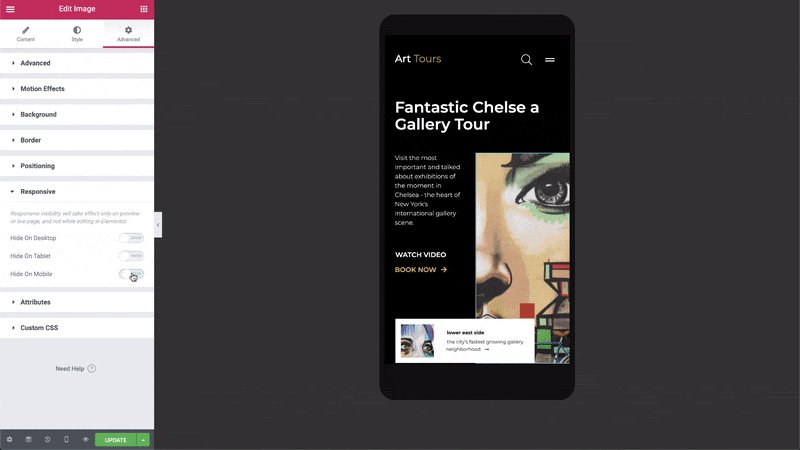
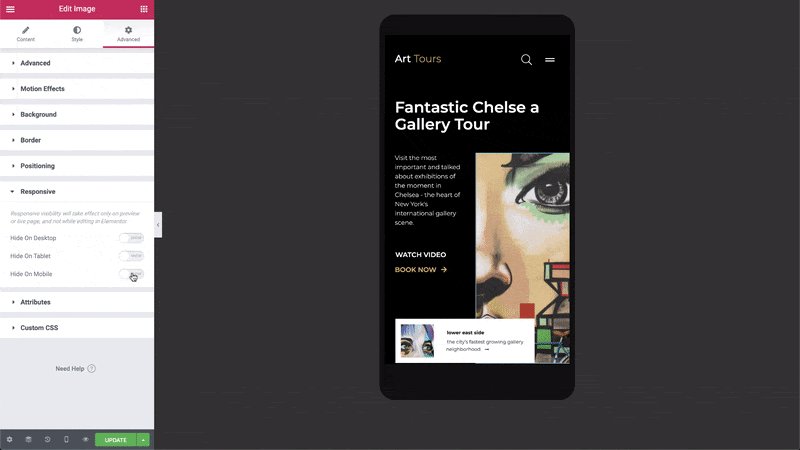
- Allez dans Paramètres de la section > Avancé> Réactif
- Définissez vos préférences de visibilité en choisissant entre Masquer sur le bureau , Masquer sur tablette ou Masquer sur mobile .

Lorsque vous masquez un élément et que vous passez à la vue sur laquelle il est masqué, vous verrez que cet élément est «muet». Cela vous donne une indication claire que cet élément sera masqué sur le site en direct, mais vous permet toujours de le modifier si nécessaire.
Vous pouvez modifier cette zone spécifique dans le mode réactif dans lequel elle n’est pas masquée. Par exemple, si l’élément est visible sur mobile mais masqué sur le bureau et la tablette, vous pourrez modifier l’élément dans la vue mobile.
MODIFIER LES POINTS D’ARRÊT MOBILES ET TABLETTES
Vous pouvez définir les valeurs des points d’arrêt pour mobile et tablette.
- Accédez à Elementor > Paramètres > Onglet Style et définissez la valeur du point d’arrêt pour mobile et tablette
- Enregistrez vos modifications
- Allez dans Elementor > Outils > Onglet Général > Régénérer le CSS, cliquez sur Régénérer les fichiers
ORDRE DES COLONNES
Cette fonction inverse l’ordre des colonnes.
Pour utiliser l’ ordre des colonnes, accédez à Paramètres de section > Avancé > Réactif > Inverser les colonnes et définissez-le sur Oui .
APERÇU DE L’APPAREIL
Basculez entre les vues Bureau , Mobile ou Tablette en cliquant sur les icônes correspondantes en bas du panneau.

AIDEZ-MOI! J’AI CHANGÉ QUELQUE CHOSE PENDANT LA PRÉVISUALISATION MOBILE, ET CELA A AUSSI CHANGÉ SUR LE BUREAU! POURQUOI?
- Vous ne pouvez pas supprimer un élément (widget, colonne ou section) lors de la prévisualisation d’un mode (mobile, par exemple) et vous attendre à ce qu’il ne soit supprimé que de ce type d’appareil. La suppression d’éléments les supprimera sur tous les appareils. Vous pouvez cependant utiliser la fonction de visibilité réactive de l’ élément en accédant à l’ onglet Avancé> Réactif de l’élément et en activant l’une de ses options de visibilité ( Masquer sur le bureau, Masquer sur tablette ou Masquer sur mobile ). Bien que l’élément ne soit pas supprimé sur ces appareils, il sera masqué.
- Vous ne pouvez pas déplacer des éléments lors de la prévisualisation d’un mode et vous attendre à ce qu’ils ne soient déplacés que pour ce type d’appareil. Déplacer des éléments dans n’importe quel mode de prévisualisation les déplacera sur tous les appareils. Une exception à cela est la fonction Section> Avancé> Réactif> Colonnes inversées , qui déplace les colonnes vers leur position inversée.
- Si un élément n’a pas d’ icône de fenêtre à
 côté, changer cet élément dans un mode d’aperçu le changera sur tous les appareils.
côté, changer cet élément dans un mode d’aperçu le changera sur tous les appareils.
Téléchargez vos propres icônes personnalisées sur votre site Web à l’aide de la fonction Icônes personnalisées d’ Elementor Pro . Vous pouvez utiliser Fontello, Icomoon ou Fontastic pour le travail.
CRÉER VOTRE JEU DE POLICES
Fontello
- Allez sur http://fontello.com/
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Cliquez sur la clé. Ajoutez un préfixe CSS. Assurez-vous que c’est unique
- Donnez un nom à votre police
- Téléchargez la police (fichier zip)
IcoMoon
- Allez sur https://icomoon.io/app
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Cliquez sur l’ onglet ‘ Générer une police ‘
- Cliquez sur le bouton Préférences
- Donnez un nom à votre police
- Sous ‘Préfixe de classe’, donnez-lui un préfixe unique
- Cliquez sur le X pour quitter
- Cliquez sur ‘ Télécharger ‘ pour télécharger votre police (fichier zip)
Fontastic
- Créer un compte Fontastic
- Sélectionnez des icônes ou importez les vôtres
- Pour importer, cliquez sur « Ajouter plus d’icônes » dans la barre de menu supérieure
- Cliquez sur l’ onglet ‘ Modifier la police ‘
- Donnez un nom à votre police
- Donnez à votre police un préfixe de classe CSS unique
- Cliquez sur Enregistrer
- Allez dans l’onglet « Publier »
- Cliquez sur ‘ Télécharger ‘ pour télécharger votre police (fichier zip)
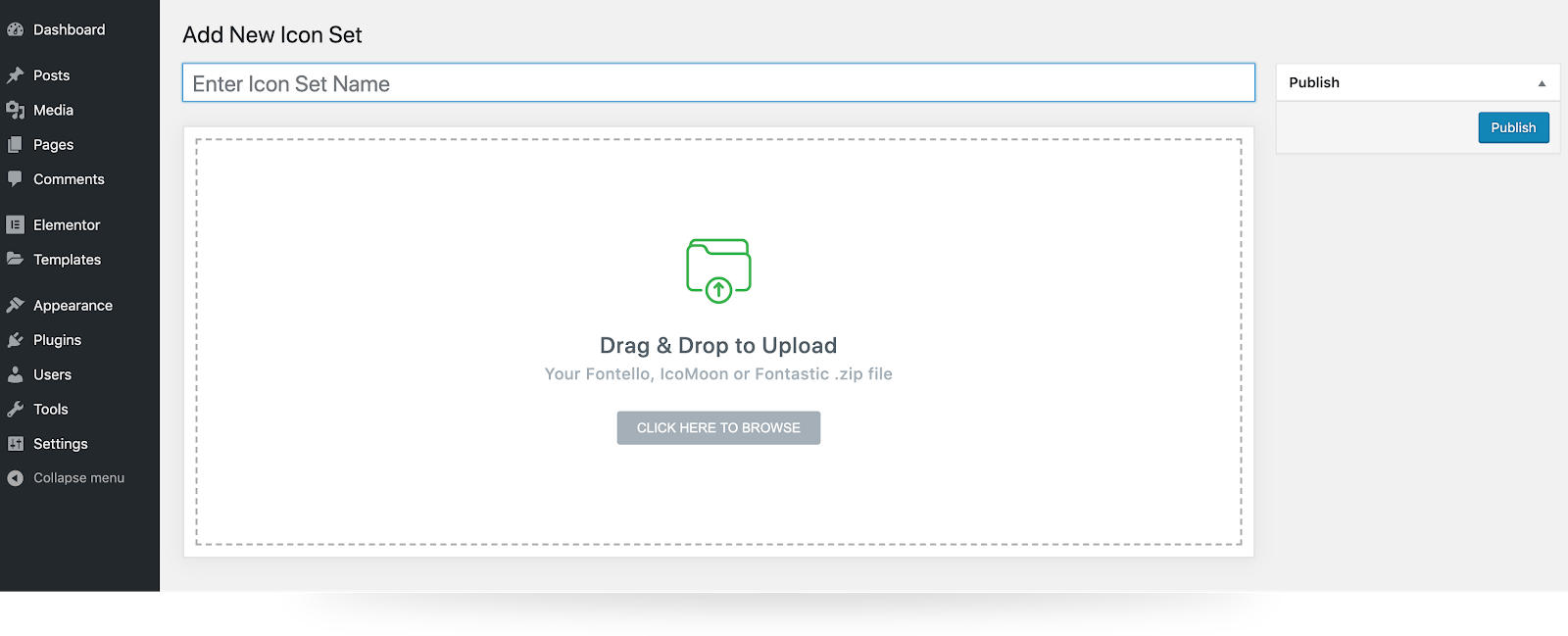
INSTALLATION DE VOTRE JEU DE POLICES
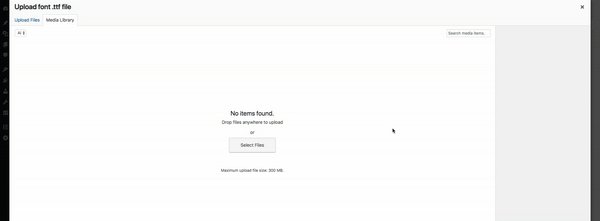
Dans le tableau de bord WordPress, accédez à:
- Elementor> Icônes personnalisées
- Cliquez sur Ajouter nouveau
- Faites glisser et déposez votre fichier zip de police
- Entrez le nom de votre jeu d’icônes
- Cliquez sur Mettre à jour
- Vous trouverez maintenant vos nouvelles icônes personnalisées dans la zone « Icônes personnalisées », où vous verrez le nom de votre jeu d’icônes, l’indicateur de numéro d’icônes et votre préfixe CSS unique pour chaque jeu d’icônes.

La Elementor Lightbox ouvre images, des galeries, des carrousels et des vidéos dans une réponse mobile 100% lightbox fenêtre pop – up
La fonction Lightbox est activée par défaut. Vous pouvez le désactiver en allant dans Tableau de bord> Elementor> Paramètres> Style , et décochez la case.
Vous pouvez également activer ou désactiver la lightbox globalement et personnaliser la conception de la lightbox de la manière suivante:
- Cliquez sur l’icône hamburger
 située dans le coin supérieur gauche du panneau et choisissez Paramètres généraux .
située dans le coin supérieur gauche du panneau et choisissez Paramètres généraux . - Choisissez l’ onglet Lightbox .
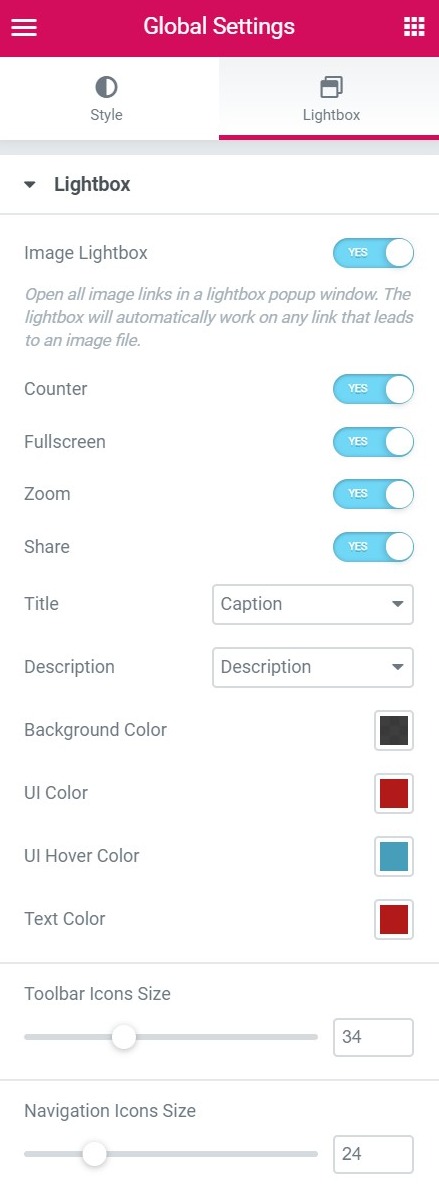
L’onglet Global Lightbox vous permet de régler les paramètres suivants:
- Image Lightbox : faites glisser le commutateur pour activer ou désactiver globalement la lightbox.
- Compteur : pour les galeries multi-images uniquement. S’il est défini sur Oui, ajoute un nombre d’images dans le coin supérieur gauche de la lightbox. Par exemple, si la galerie contient 6 images, le compteur affichera 1/6, 2/6, etc. pour indiquer «Première des 6 images», «Deuxième des 6 images», etc.
- Plein écran : si défini sur Oui , ajoute une icône cliquable pour permettre à l’utilisateur d’ouvrir l’image dans une lightbox plein écran.
- Zoom : Si défini sur Oui , ajoute une icône cliquable pour permettre à l’utilisateur de zoomer sur l’image dans la lightbox. Une fois que vous avez zoomé sur une image, vous pourrez faire un panoramique de la vue et faire défiler les différentes zones de l’image.
- Partager : si défini sur Oui , les fonctionnalités de partage sont ajoutées à la lightbox, permettant à l’utilisateur de partager l’image sur Twitter, Facebook et Pinterest, ou de la télécharger sur son ordinateur.
- Titre : affichez éventuellement un titre sous l’image dans la lightbox. Choisissez parmi Aucun , Titre , Légende , Alt ou Description
- Description : affichez éventuellement une description sous l’image dans la lightbox. Choisissez parmi Aucun , Titre , Légende , Alt ou Description
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan et l’opacité de la lightbox.
- Couleur de l’interface utilisateur : choisissez la couleur de l’ interface utilisateur . Cela affecte la flèche de la lightbox et la navigation par points, le bouton Fermer, etc.
- Couleur de survol de l’interface utilisateur : choisissez la couleur de survol de l’ interface utilisateur . Cela affecte la flèche de la lightbox et la navigation par points, le bouton Fermer, etc. lorsque l’utilisateur survole chacun d’eux.
Remarque : toutes les fonctionnalités ci-dessus sont adaptées aux mobiles. Les visiteurs peuvent zoomer, ouvrir des images et des vidéos en plein écran et partager les images depuis leur téléphone portable.

IMAGE LIGHTBOX
L’ image Lightbox ouvre tous les liens d’image dans une fenêtre contextuelle Lightbox. La lightbox fonctionnera automatiquement sur tout lien menant à un fichier image, à condition que le paramètre «Lien vers» de l’image soit défini sur « Fichier multimédia ».
Une fois que « Fichier multimédia » est choisi, une option supplémentaire appelée « Lightbox » apparaît. Ici, vous remarquerez que la fonction Lightbox de cette image est définie sur Par défaut , ce qui reflète l’état défini dans la section Elementor> Paramètres> Style . Vous pouvez éventuellement modifier le paramètre de cette image de « Par défaut » à « Oui » ou « Non ».
- Dans l’éditeur, faites glisser et déposez le widget Image sur la page et choisissez une image.
- Changez l’ option Lien vers sur « Fichier multimédia » (cela doit être fait pour que la lightbox fonctionne.)
- Définissez la liste déroulante Lightbox sur Oui
Prévisualisez les modifications de la lightbox en cliquant sur l’image
Elementor fournit des effets de survol qui aident à augmenter et à améliorer l’engagement de votre site Web et l’interaction de conception.
Les effets de survol peuvent être appliqués au niveau du widget , de la colonne et de la section , et peuvent être combinés pour créer des variations d’effets illimitées.
Partout où vous voyez les boutons Normal et Survol , vous avez la possibilité d’ajouter des effets de survol.
, vous avez la possibilité d’ajouter des effets de survol.

FOND DÉGRADÉ
Suivez ces étapes pour créer visuellement un arrière-plan dégradé, sans compter sur CSS.
AJOUTER UNE SECTION
- Cliquez sur Ajouter une section
- Faites glisser dans un widget
- Cliquez sur la poignée Paramètres de section
 pour accéder aux paramètres de section
pour accéder aux paramètres de section - Allez dans Style > Arrière-plan
- Sous Type d’arrière-plan, cliquez sur l’
 icône pour entrer les paramètres de dégradé
icône pour entrer les paramètres de dégradé
PARAMÈTRES D’ARRIÈRE-PLAN DÉGRADÉ
- Couleur : définissez la première couleur du dégradé
- Emplacement : définissez l’emplacement de la première couleur. Cela affectera la propagation
- Deuxième couleur : définissez la deuxième couleur du dégradé
- Emplacement : définissez l’emplacement de la deuxième couleur. Cela affectera la propagation
- Type : choisissez entre un dégradé linéaire ou radial
- Angle : définir l’angle du dégradé
COMMENT UTILISER LE SÉLECTEUR DANS L’ONGLET CSS PERSONNALISÉ

UTILISEZ « SELECTOR » (SANS LE POINT DE DÉBUT) POUR CIBLER UN ÉLÉMENT WRAPPER.
Par exemple, si vous avez placé une image (ou un élément enfant) dans une colonne, vous souhaiterez peut-être styliser soit le wrapper entourant l’image, soit l’image elle-même.
Plaçons une bordure rouge solide de 5 pixels autour des différents éléments pour voir ce qui se passe.
Tout d’abord, faites glisser un widget Image dans une colonne et accédez à Image> Avancé> CSS personnalisé
Maintenant, dans l’onglet CSS personnalisé, entrez ce qui suit:
selector { border: 5px solid red; }
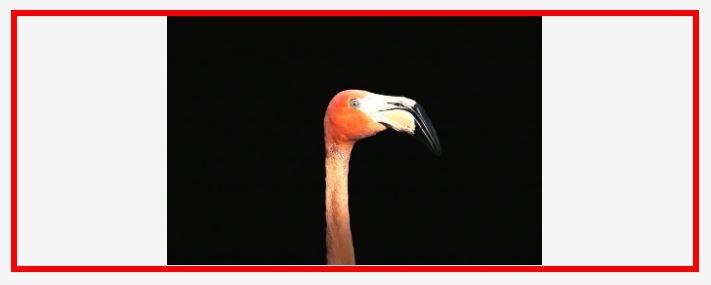
Étant donné que vous modifiez le widget Image, vous pourriez être surpris de découvrir que la bordure n’entoure pas du tout l’image. Au lieu de cela, il entoure l’élément wrapper, qui dans ce cas, est la colonne dans laquelle se trouve l’image.

Pour spécifier l’élément enfant, ou dans ce cas, l’image, entrez ce qui suit dans le CSS personnalisé à la place:
selector img { border: 5px solid red; }
Cela placera la bordure autour de l’image car vous avez spécifié qu’elle devrait affecter le «sélecteur img».

Maintenant, essayez ceci avec un autre exemple.
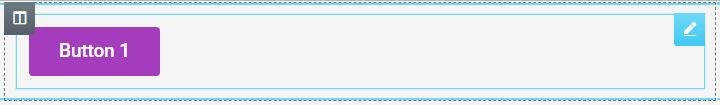
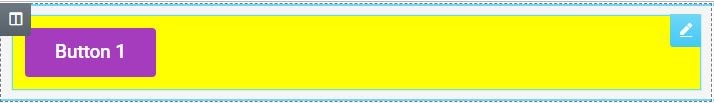
Faites glisser un widget Button dans une colonne et donnez-lui 10 px de remplissage afin que vous puissiez voir la colonne qui l’entoure bien. Pour ce faire, accédez à l’ onglet Avancé du bouton et définissez le remplissage sur 10 pour tous les côtés.
Votre bouton devrait maintenant ressembler à ceci (vos couleurs peuvent varier):

Ensuite, appliquons une couleur d’arrière-plan à l’aide de CSS personnalisé.
Entrez ce qui suit:
selector { background-color: #ffff00; }
Comme précédemment, cela s’appliquera au wrapper de l’élément button, plutôt qu’au bouton lui-même. Cette fois, vous remarquerez que les 10px de remplissage empêche toute la colonne d’être affectée par notre style.

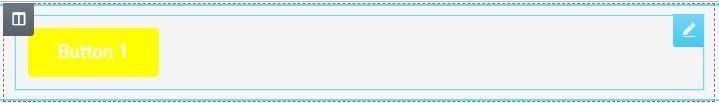
Et bien sûr, si vous souhaitez que la couleur d’arrière-plan s’applique au bouton au lieu de son wrapper, vous pouvez saisir ce qui suit à la place:
selector .elementor-button { background-color: #ffff00; }
L’arrière-plan du bouton sera alors jaune.

Utilisez le sélecteur comme raccourci Elementor pour vous aider à écrire du CSS personnalisé plus rapidement et plus facilement. Cependant, vous avez toujours la possibilité d’utiliser votre propre classe personnalisée à la place.
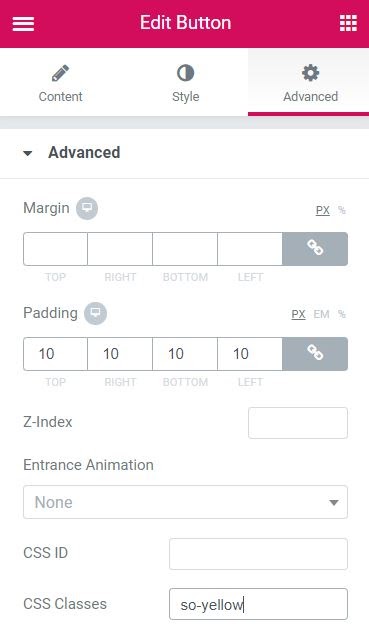
Refaisons l’arrière-plan du bouton, mais cette fois, nous donnerons au bouton une classe personnalisée, que nous nommerons «so-yellow». (Allez dans Avancé> Classes CSS et assurez-vous de ne pas inclure le point précédent ici).

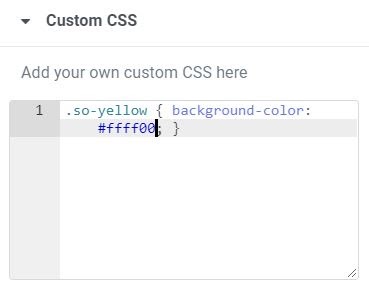
Maintenant, dans l’onglet CSS personnalisé, au lieu d’utiliser «sélecteur», nous référencerons simplement la classe personnalisée «.so-yellow», et oui, vous devrez inclure le point précédent ici.

Comme prévu, le wrapper du bouton affiche maintenant notre couleur jaune vif pour son arrière-plan.

Que se passe-t-il si nous ciblons ensuite le bouton lui-même?
Entrez ce qui suit:
.so-yellow .elementor-button { background-color: #ffff00; }
Vous remarquerez que la couleur violette du bouton ne change PAS !

C’est parce que notre nouveau style a besoin d’une ! Déclaration importante ajoutée dans ce cas.
.so-yellow .elementor-button { background-color: #ffff00 !important; }
Maintenant, notre style est appliqué et notre bouton est à nouveau jaune.

Juste pour le plaisir et pour éviter que le texte de notre bouton ne se perde dans l’arrière-plan jaune vif, terminons de styliser le bouton en changeant la couleur du texte. Nous ajouterons également une bordure au bouton. Quelle que soit la méthode que vous utilisez, « selector .elementor-button » ou « .so-yellow .elementor-button », le code supplémentaire sera le même.
selector .elementor-button { background-color: #ffff00; color: #000000; border: 2px solid #000000; }

Profitez de l’utilisation du sélecteur chaque fois que vous souhaitez ajouter rapidement du CSS personnalisé pour cibler le wrapper de cet élément.
Astuce: pour obtenir une liste des noms de classes, consultez l’excellent guide de référence des noms de classes de widgets de Frank Tielemans
Les contrôles d’icônes de widget vous permettent désormais de choisir parmi une icône dans la bibliothèque d’icônes ou de télécharger votre propre icône SVG. Nous vous recommandons de télécharger des SVG sans aucun style en ligne , afin de profiter de toutes les capacités des commandes de style d’Elementor.
QU’EST-CE QUE SVG?
Scalable Vector Graphics (SVG) est un format d’image vectorielle basé sur XML pour les graphiques en deux dimensions avec prise en charge de l’interactivité et de l’animation.
Les fichiers SVG fonctionnent de la même manière que les icônes. Vous pouvez les agrandir ou réduire sans aucune perte de résolution ou de flou. Ils sont extrêmement légers et gardent vos pages minces.
COMMENT UTILISER
Cliquez sur le bouton Télécharger SVG qui apparaît sur n’importe quel widget avec des commandes d’icône pour ouvrir le gestionnaire de bibliothèque multimédia WordPress. Téléchargez le SVG que vous souhaitez utiliser.

AVIS DE SÉCURITÉ IMPORTANT!
Le téléchargement de fichiers SVG à partir de sources inconnues peut constituer une menace potentielle pour la sécurité. Nous vous recommandons de télécharger des fichiers uniquement à partir d’une source fiable et d’activer cette fonctionnalité après avoir compris et accepté les risques de sécurité impliqués.
Le module SVG d’Elementor fera de son mieux pour nettoyer les fichiers téléchargés sur votre site, mais il est préférable de télécharger des fichiers SVG uniquement à partir de sources connues et fiables.
Une fois que vous téléchargez un fichier SVG, Elementor nettoie le fichier, supprime tout code malveillant éventuel et ne laisse que le squelette de l’image requise. Une fois le téléchargement terminé, vous pouvez prévisualiser l’image et la filtrer à l’aide de la bibliothèque multimédia native de WordPress, en affichant uniquement les fichiers SVG. Le SVG est inséré dans la page en tant que code en ligne.
PROCESSUS SVG D’ACTIVATION UNIQUE
La première fois que vous essayez de télécharger une icône SVG, un message d’avertissement vous sera présenté pour vous avertir que le téléchargement de fichiers, y compris les fichiers SVG, peut présenter un risque de sécurité potentiel. Si vous comprenez les risques encourus et acceptez de continuer, cliquez sur le bouton Activer .

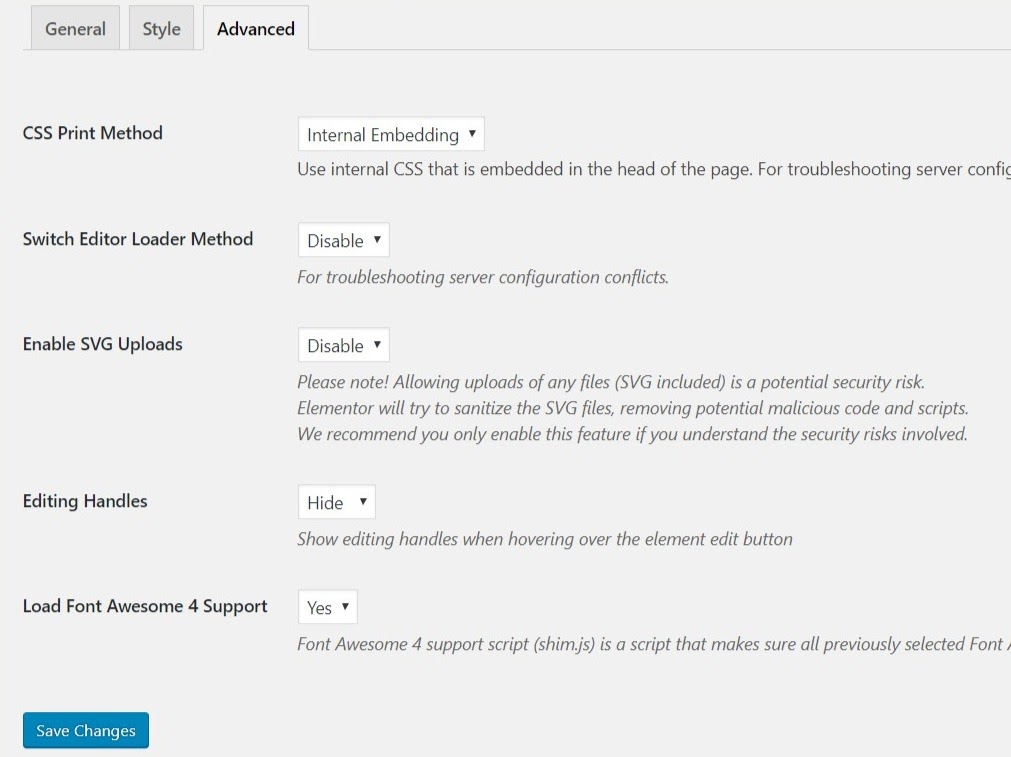
Une fois que vous aurez cliqué sur le bouton Activer, vous serez redirigé vers la page Elementor> Paramètres> Avancé .
- Activer les téléchargements SVG : sélectionnez Activer dans la liste déroulante
- Cliquez sur le bouton Enregistrer les modifications .

Une fois que vous avez activé les téléchargements SVG, revenez sur votre page pour continuer les modifications.
Remplacer le style en ligne
Idéalement, vous devez exporter des fichiers SVG à partir d’applications telles qu’Illustrator sans aucun style en ligne, pour permettre à Elementor de styliser l’icône.

Cependant, si le SVG que vous avez téléchargé a un style en ligne de largeur ou de hauteur, vous pouvez le remplacer en ajoutant ce CSS dans l’onglet Avancé de n’importe quel widget à l’aide de l’icône SVG:
selector svg { width: 100% !important; height: 100% !important; }Cela permettra à Elementor de contrôler la taille de l’icône.
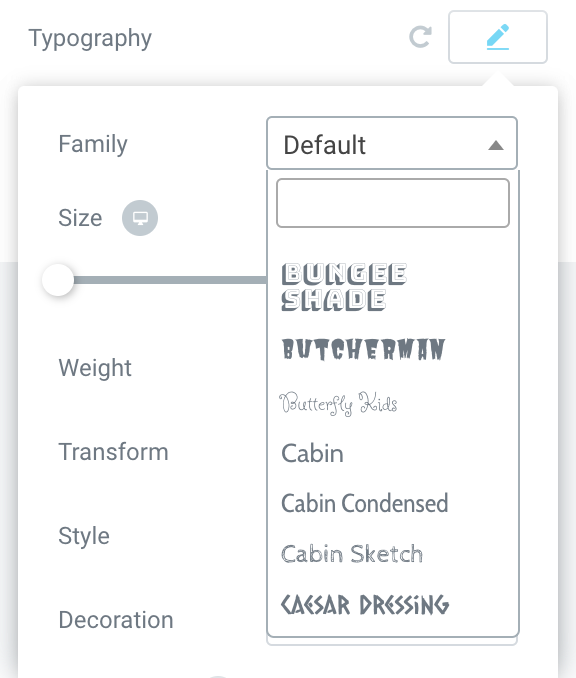
Lorsque vous choisissez une famille de polices dans la liste déroulante Typographie > Famille d’un élément , chaque famille affiche un aperçu de la police.
Notez que l’aperçu ne fonctionne que lors du défilement des polices. De cette façon, tous les aperçus des polices ne sont pas chargés lors du chargement de la page. Les aperçus ne sont générés que sur demande. Après avoir sélectionné une police, seules les ressources de cette police spécifique seront chargées.

COMMENT CHANGER L’IMAGE D’ARRIÈRE-PLAN
- Cliquez sur la poignée des paramètres de section
 pour accéder aux paramètres de section
pour accéder aux paramètres de section - Allez dans Style > Arrière-plan > Type d’arrière-plan > Classique
- Sous Image, cliquez sur le signe + et choisissez votre image.
La fonctionnalité Hover Animations vous permet d’animer des éléments sur votre site Web WordPress. Parmi les diverses animations disponibles, citons la croissance, le rétrécissement, le pouls, la poussée, le pop, le rebond, la rotation, le flottement, le coulage, le bob, le blocage, l’inclinaison, l’oscillation et le bourdonnement.

Voyez-le en direct sur la page de démonstration Hover Animations .
Ajustez l’alignement vertical et horizontal dans les sections et les colonnes pour obtenir une mise en page «étirer pour remplir». Cela permet aux éléments de colonnes de différentes hauteurs de s’aligner les uns sur les autres.

Pour chaque section / colonne, définissez les options d’alignement:
SECTION / COLONNE> DISPOSITION
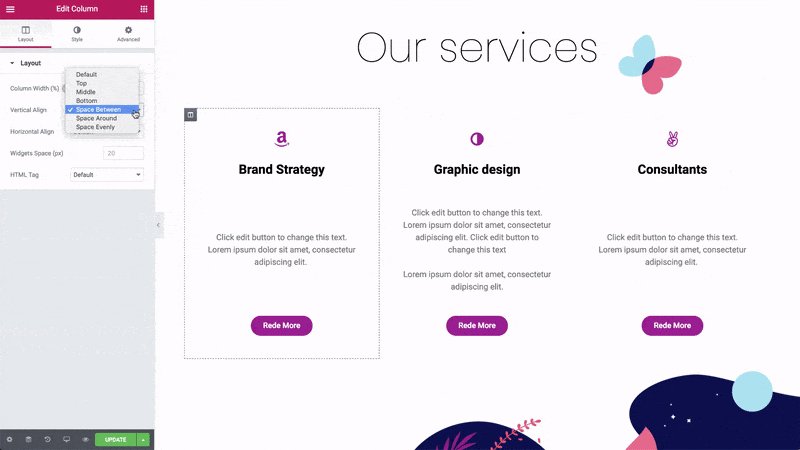
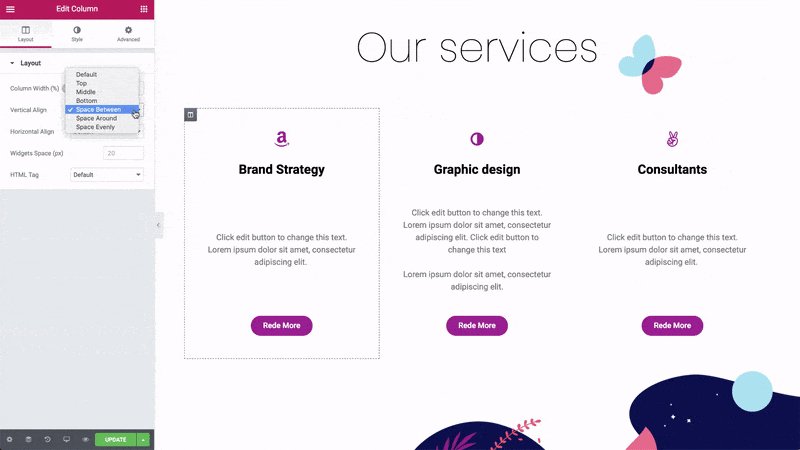
Alignement vertical : choisissez parmi:
- Haut
- Milieu
- Bas
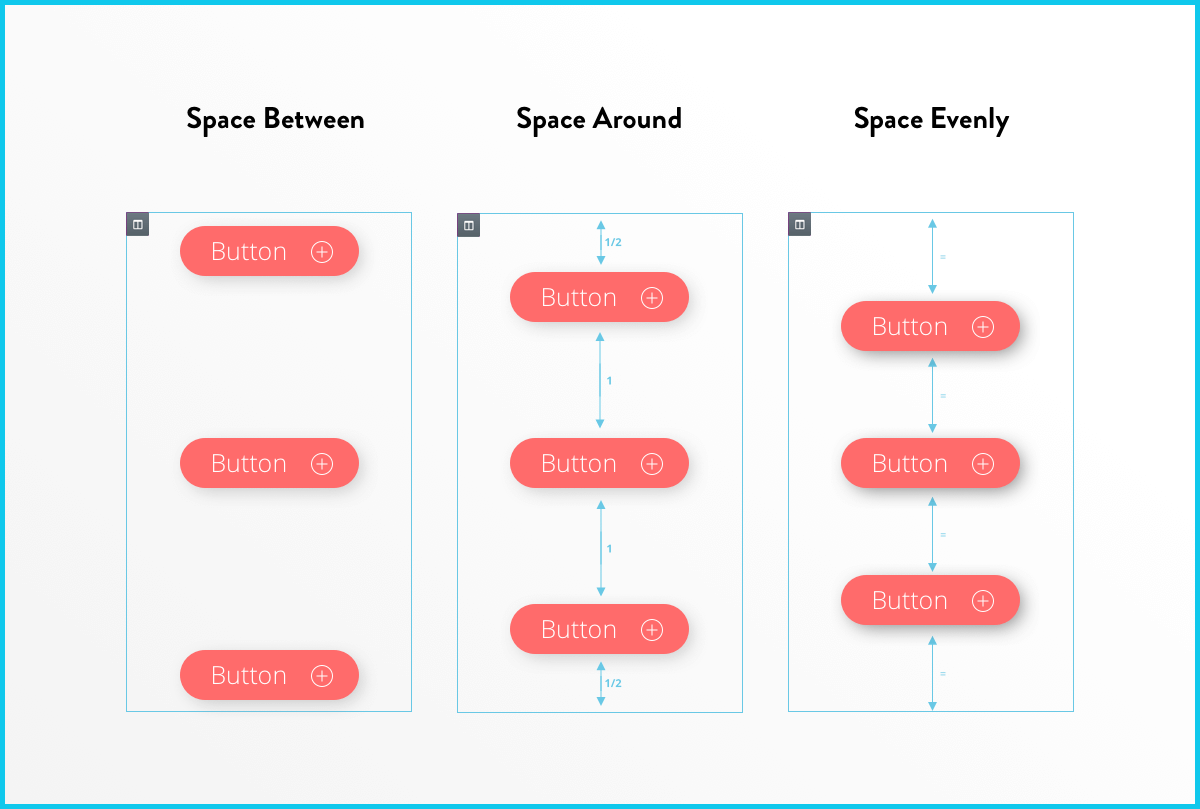
- Espace entre – Les widgets commencent et se terminent au bord de la colonne, avec un espace égal entre eux
- Espace autour – Les widgets sont espacés de manière égale et les bords font la moitié de la taille de l’espace entre les widgets.
- Espace uniformément – Les widgets ont un espace égal entre, avant et après eux.

Alignement horizontal : Cela étend la capacité du positionnement en ligne et vous permet d’aligner horizontalement les widgets en ligne qui sont placés dans la même ligne. Choisissez parmi:
- Début
- Centre
- Fin
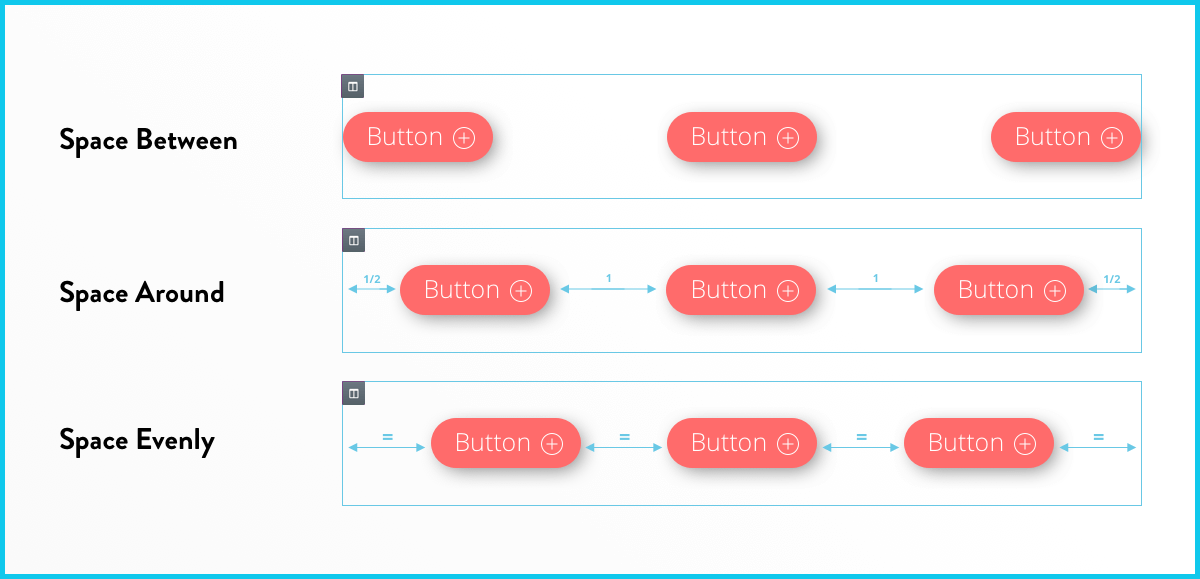
- Espace entre – Identique au contrôle vertical
- Espace autour – Identique au contrôle vertical
- Espace uniformément – Identique au contrôle vertical

Si vous avez besoin de plus de 800 polices Google fournies avec Elementor , vous pouvez facilement ajouter des polices personnalisées à votre site Web. Regardez cette courte vidéo.
TÉLÉCHARGER DES POLICES PERSONNALISÉES
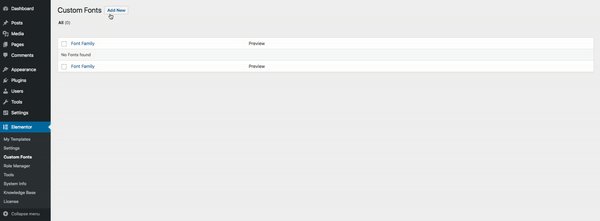
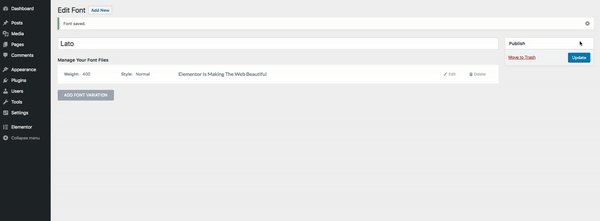
- Accédez au tableau de bord WordPress, sous Elementor > Polices personnalisées
- Cliquez sur Ajouter nouveau
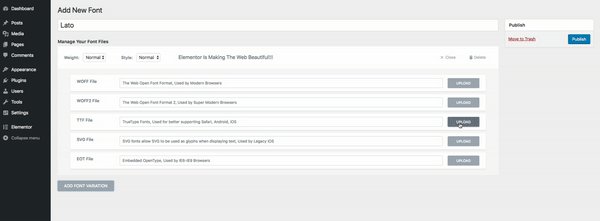
- Donnez un nom à votre police et cliquez sur Ajouter une variante de police
LES FORMATS DE POLICE DISPONIBLES INCLUENT:
- Le Web Open Font Format (WOFF) – WOFF est le format le plus recommandé à utiliser, car il est pris en charge par tous les navigateurs modernes
- Le Web Open Font Format (WOFF 2.0) – Police TrueType / OpenType qui offre une meilleure compression que WOFF 1.0
- TrueType Fonts (TTF) – Cette police a été développée à la fin des années 1980 par Apple et Microsoft
- Polices / formes SVG – Les polices SVG permettent d’utiliser SVG comme glyphes lors de l’affichage de texte. Assurez-vous d’utiliser ce format pour prendre en charge les anciennes versions de l’iPhone
- Polices OpenType intégrées (EOT) – Ce fichier de police fonctionne sur IE, mais pas sur les autres navigateurs. Assurez-vous d’utiliser ce format pour prendre en charge les versions antérieures d’IE
POIDS ET STYLES
- Choisissez une épaisseur de police. Bien que tous les poids soient affichés, veuillez sélectionner uniquement un poids pris en charge par votre police personnalisée. En savoir plus .
- Sélectionnez un style
- Cliquez sur Publier
- Répétez pour chaque variation de police

AFFICHAGE DE VOS POLICES PERSONNALISÉES
Vous trouverez les polices nouvellement ajoutées lorsque vous éditez du texte avec Elementor .
- Accédez à l’ onglet STYLE
- Sous Typographie > Famille, vous verrez vos nouvelles polices personnalisées .
Si vous utilisez Adobe Fonts ( Typekit) , veuillez consulter cet article .
Le contenu dynamique d’ Elementor Pro vous permet d’utiliser le contenu de champs personnalisés et d’autres sources, et de l’afficher dynamiquement sur la page. Cette fonctionnalité vous permet non seulement d’afficher dynamiquement des données à l’aide d’entrées textuelles et numériques, mais également avec n’importe quel widget doté d’un champ de couleur, vous permettant de styliser dynamiquement la couleur d’un widget. Le contrôle de couleur dynamique prend en charge les champs de couleur ACF (Advanced Custom Fields) ainsi que les clés de champ personnalisé.

EXEMPLE D’UTILISATION DE LA COULEUR DYNAMIQUE:
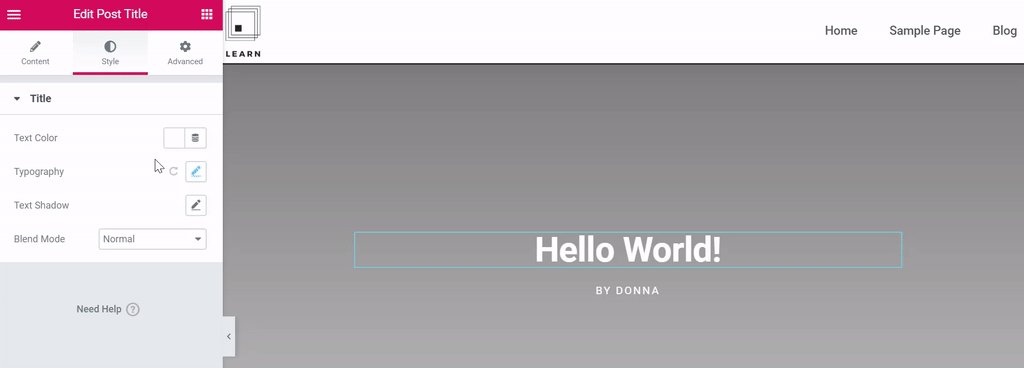
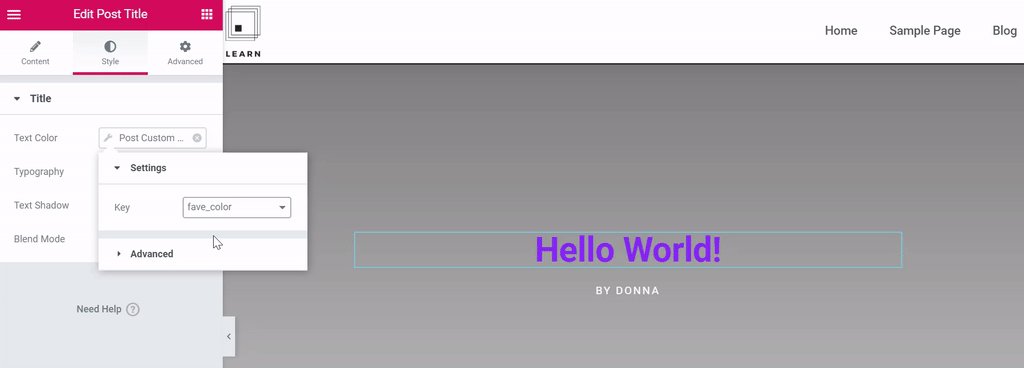
Voici un exemple d’utilisation de la couleur préférée d’un auteur pour la couleur du titre du message. Nous supposerons qu’un champ appelé » fave_color » a été précédemment configuré à l’aide des champs personnalisés avancés et que l’auteur du message a attribué sa couleur préférée, le violet, au message. Pour afficher le titre de chaque article dans la couleur préférée attribuée à ce message, modifiez simplement le modèle de message unique que vous avez créé et procédez comme suit:
- Modifier le widget Titre du message
- Cliquez sur l’ onglet Style
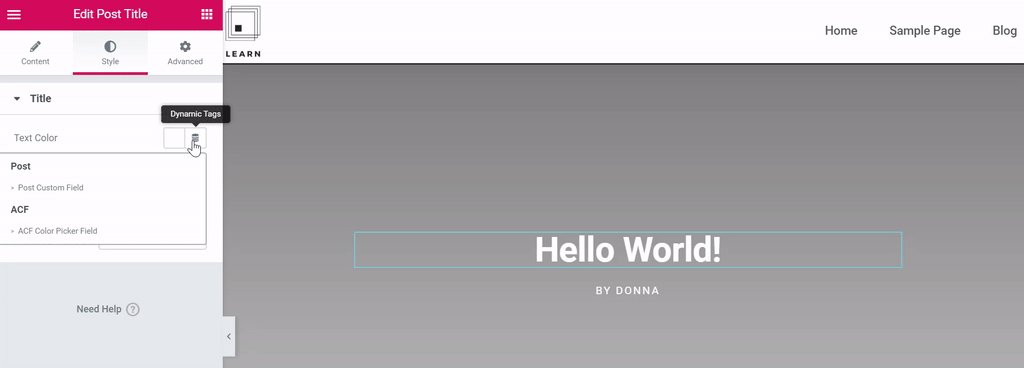
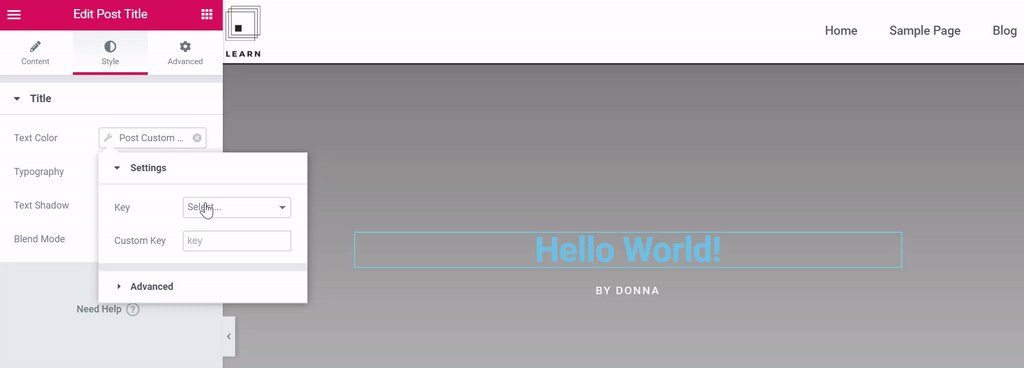
- Cliquez sur l’ icône dynamique à côté du champ Couleur du texte du titre.
- Choisissez le champ personnalisé à utiliser. Dans cet exemple, Publier> Champ personnalisé de publication a été choisi.
- Dans les paramètres de balise dynamique , sélectionnez la clé de champ personnalisé à utiliser. Dans cet exemple, la clé fave_color a été choisie.
Avec Elementor, vous pouvez ajouter des attributs HTML personnalisés à l’élément <a> de chaque lien. Cela permet d’ajouter des attributs data- *, des attributs ARIA (accessibilité) et des valeurs, un en-tête, un pied de page, une barre latérale, rel = * et d’autres attributs qui peuvent être trouvés ici: https://www.tutorialspoint.com/html5/html5_attributes .htm
Les cas d’utilisation des attributs de lien communs incluent:
- Permettez à vos visiteurs de télécharger des fichiers PDF en un seul clic en utilisant l’ attribut personnalisé download = « yourfilename » .
- Implémentez les propriétés de référencement des relations telles que rel = ”noopener” , rel = ”noreferrer” , rel = ”ugc” et “rel = sponsorisé” .
- Ajoutez un attribut title aux éléments de lien, tel que title = « En savoir plus sur nous » .
Conseil : vous pouvez ajouter plusieurs attributs de lien séparés par une virgule (,)
AJOUTER DES ATTRIBUTS PERSONNALISÉS POUR LIER DES ÉLÉMENTS D’UN WIDGET
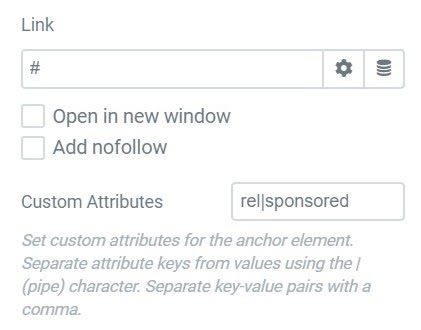
Si un widget a un élément Lien, vous pouvez ajouter des attributs personnalisés au HTML du lien (par exemple, rel = « ugc » ou rel = « sponsorisé » , les deux nouveaux attributs de lien introduits par Google en 2019).
- Cliquez avec le bouton droit sur la poignée du widget et cliquez sur Modifier le widget pour ouvrir le panneau des paramètres du widget.
- Cliquez sur l’icône d’engrenage à droite du champ Lien pour ouvrir les options supplémentaires.

- Ajoutez votre code dans le champ Attributs personnalisés , en utilisant la clé de format | valeur . Par exemple, pour ajouter rel = « sponsorisé » au HTML de l’élément, saisissez rel | sponsorisé ici. Pour ajouter à la place rel = « ugc » au HTML de l’élément, entrez rel | ugc ici. Pour ajouter un titre à l’élément de lien, entrez title | Le texte de votre titre va ici.
Conseil : Si vous ajoutez un attribut de titre, il ne s’affichera comme info-bulle contextuelle au survol que s’il y a quelque chose dans le champ URL du lien, il doit donc y avoir au moins un # dans le champ. Il ne peut pas être vide pour que l’info-bulle de survol fonctionne.
Remarque : il n’est pas possible d’ajouter un attribut personnalisé à un lien créé dans un widget Editeur de texte. Les attributs personnalisés ne sont disponibles que pour les widgets qui ont spécifiquement un champ de lien.

AJOUTER UN TÉLÉCHARGEMENT D’ATTRIBUTS PERSONNALISÉS À UN BOUTON
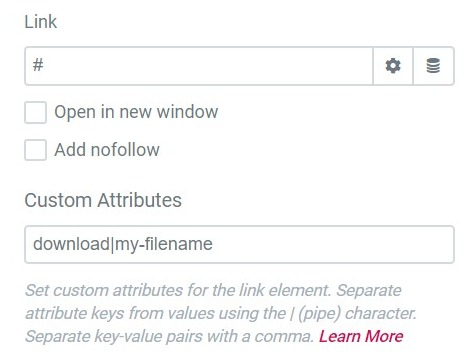
Pour provoquer le téléchargement immédiat d’un fichier lorsqu’un utilisateur clique sur un bouton, ajoutez un attribut download = « yourfilename » au lien du bouton.
- Cliquez avec le bouton droit sur la poignée du widget Bouton et cliquez sur Modifier le widget pour ouvrir le panneau des paramètres du widget.
- Cliquez sur l’icône d’engrenage à droite du champ Lien du bouton pour ouvrir les options supplémentaires.

- Ajoutez le code d’attribut dans le champ Attributs personnalisés , en utilisant la clé de format | valeur . Par exemple, pour ajouter download = ” votre-nom-de-fichier ” au HTML de l’élément, entrez download | votre-nom-de-fichier ici, en remplaçant “votre-nom-de-fichier” par le nom de fichier de votre choix.

Conseil : pour créer un PDF téléchargeable , dans le champ Lien , entrez le lien du PDF, puis entrez download | your-file-name dans le champ Attributs personnalisés.
Remarque : vous ne pourrez pas ajouter d’attributs basés sur JS (comme onclick) à vos liens pour des raisons de sécurité.
La bibliothèque d’icônes donne accès à plus de 1 500 icônes gratuites Font Awesome 5 et présente une interface pour gérer vos icônes.
Cliquez sur le bouton Bibliothèque d’icônes qui apparaît sur n’importe quel widget avec des commandes d’icônes pour ouvrir la bibliothèque d’icônes. La plupart des contrôles ressembleront à ceci:

Certains widgets, tels que les widgets Accordion et Toggle, auront des commandes d’icônes en ligne comme celle-ci:

Widgets avec contrôles en ligne : cliquez sur les icônes + et – pour choisir les icônes dans la bibliothèque d’icônes ou cliquez sur les icônes Télécharger pour télécharger un SVG.
Les icônes pertinentes pour le widget que vous utilisez actuellement seront automatiquement affichées, mais si vous préférez, vous pouvez parcourir toute la bibliothèque pour choisir l’icône souhaitée ou rechercher une icône spécifique.
- Filtrer les icônes par nom : recherchez par mot-clé dans la zone de recherche au-dessus des icônes dans le panneau de droite.
- Filtrer les icônes par familles : sélectionnez la famille d’icônes dans le panneau de gauche, en choisissant parmi Tous , Régulier , Solide ou Marques
FONT AWESOME PRO
Si vous disposez d’une licence Font Awesome Pro, vous aurez le choix entre un plus grand nombre de familles d’icônes, notamment Regular Pro , Solid Pro , Brands Pro , Light Pro et Duotone Pro .
COMMENT UTILISER LES ICÔNES FONT AWESOME PRO
- Accédez à Elementor> Paramètres> Intégrations
- Faites défiler jusqu’à Font Awesome Pro et entrez votre ID de kit
- Cliquez sur Enregistrer les modifications
- Modifier le widget qui comprend une icône
- Cliquez sur Bibliothèque d’icônes
- Choisissez l’une des familles Pro telles que Duotone Pro , sélectionnez l’icône que vous préférez et cliquez sur Insérer

VITESSE ET PERFORMANCES
La bibliothèque d’icônes Elementor offre des performances plus rapides et une vitesse de page plus rapide, ce qui peut améliorer votre référencement et la vitesse de chargement de vos pages. Avec cette bibliothèque, seuls les CSS et les polices de la famille d’icônes que vous utilisez réellement sont chargés.
MIGRATION UNIQUE VERS FONT AWESOME 5
La première fois que vous essayez d’utiliser la bibliothèque d’icônes , une fenêtre contextuelle Font Awesome Migration peut vous être présentée. En savoir plus à ce sujet
DES CONSEILS DE DÉPANNAGE
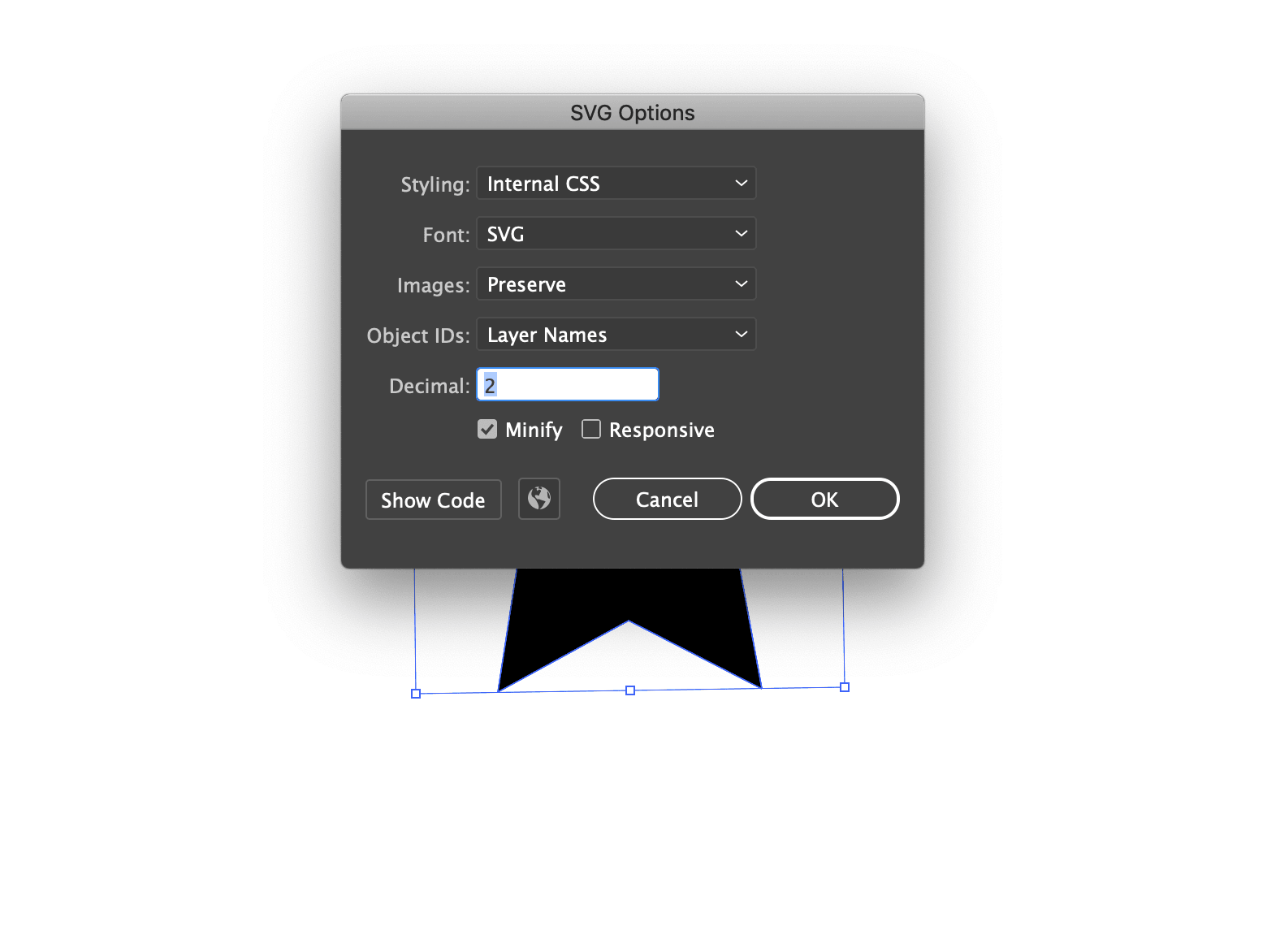
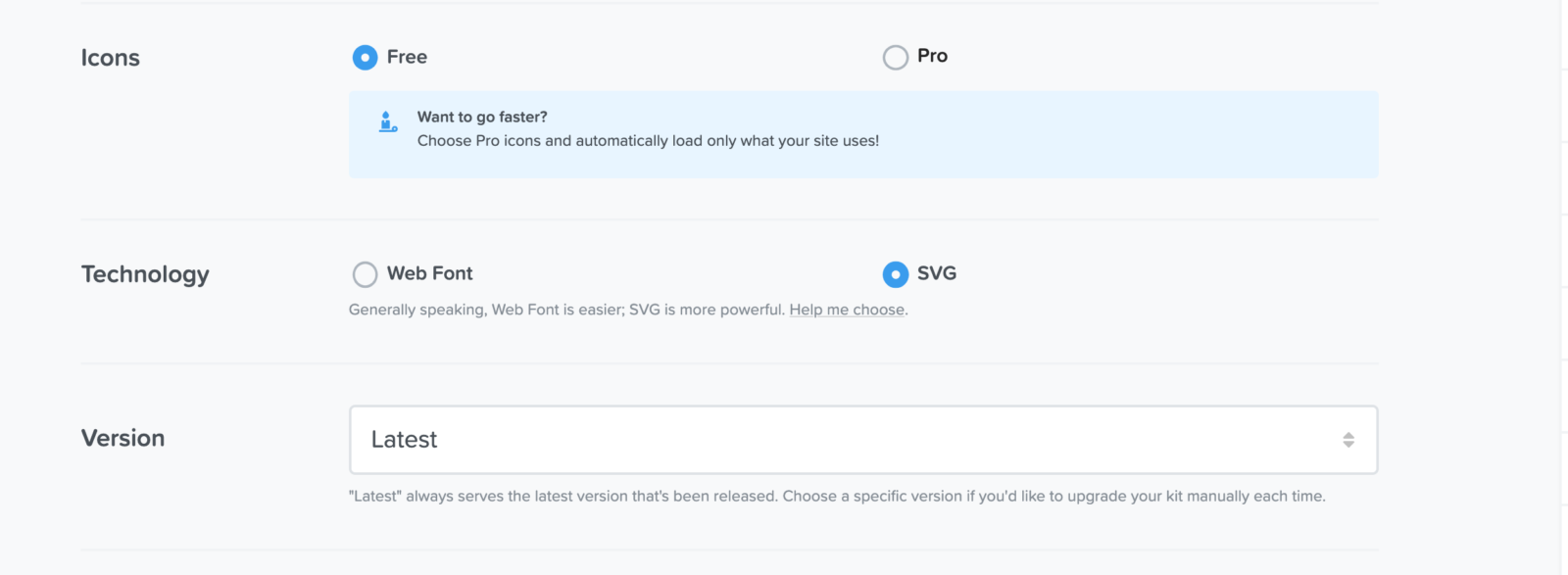
Si vous ne parvenez pas à modifier les couleurs des icônes Font Awesome Pro, connectez-vous à votre compte Font Awesome Pro et choisissez Web Font au lieu de SVG dans les paramètres de votre kit. Le paramètre SVG incorrect est indiqué ci-dessous. Lorsque vous utilisez des SVG pour afficher les icônes Font Awesome Pro, cela change les propriétés CSS et l’une d’entre elles (la propriété fill) n’est pas prise en charge par l’éditeur CSS de WordPress, donc Web Font est le choix le plus approprié.

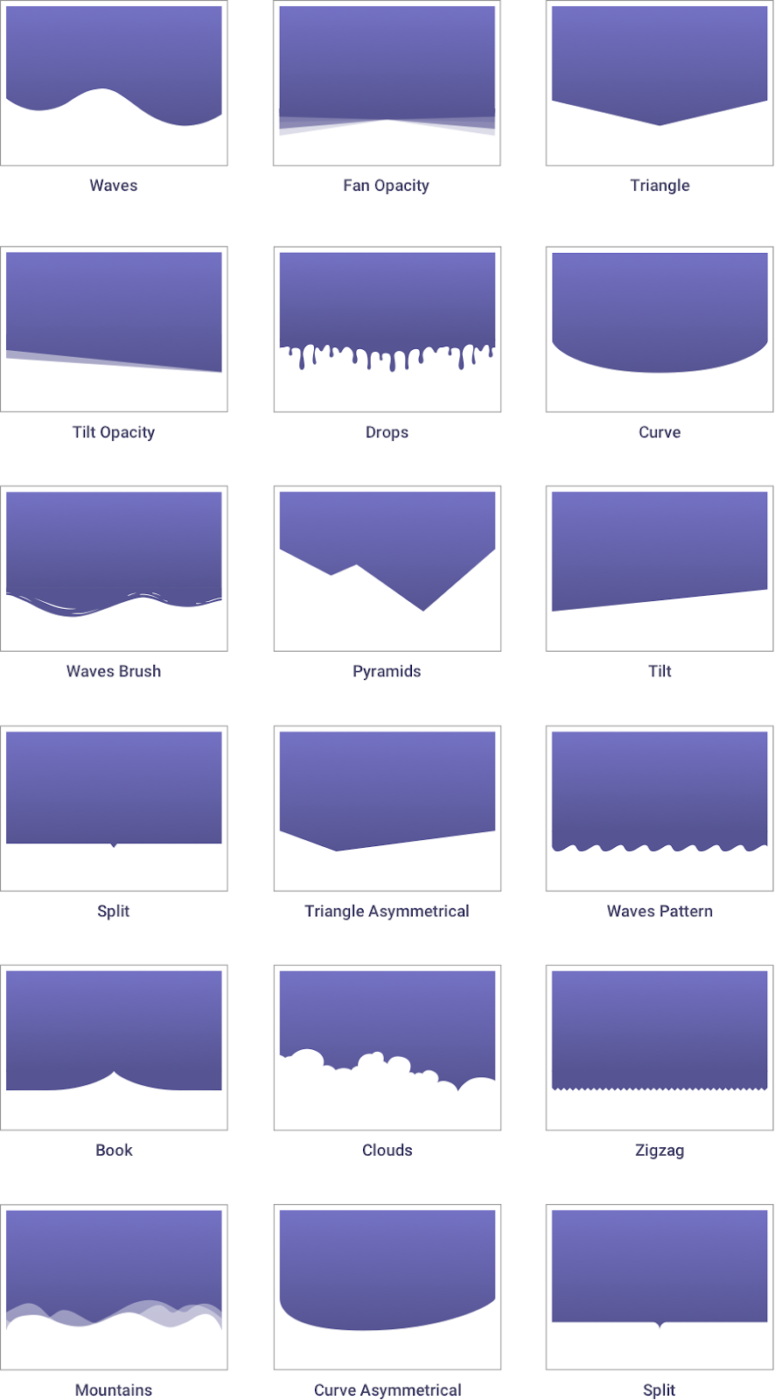
Les diviseurs de forme sont des formes graphiques qui séparent les sections d’une page.
COMMENT AJOUTER DES DIVISEURS DE FORME
- Ajouter une nouvelle section
- Allez dans Section > Style > Diviseur de forme
- Choisissez d’afficher en haut ou en bas de votre section
- Type : cliquez sur la liste déroulante pour choisir votre style de diviseur de forme
- Couleur : choisissez une couleur
- Largeur : définissez la largeur de votre séparateur de forme
- Hauteur : définissez la hauteur de votre séparateur de forme
- Retourner : inversez la direction de votre diviseur de forme
- Mettre au premier plan : forcez votre diviseur de forme à être devant d’autres objets



 pour accéder aux paramètres de section
pour accéder aux paramètres de section